Du hast Lust auf eine eigene professionelle Webseite für dein Online-Business? Hast keine Ahnung von programmieren und natürlich immer zu wenig Zeit für alles?
Na dann los, mit Hilfe dieser Anleitung erstellst du innerhalb eines Tages eine eigene Webseite.
Hinweis: Dabei fallen Kosten für die Domain und einmalig für Software an, welche uns das Erstellen der Seite deutlich vereinfacht. Man kann natürlich immer mehr ausgeben, aber mit unter 100 Euro bist du auf jeden Fall dabei, für Sparfüchse beginnt das Ganze Paket ab 8€ im Monat für die Internetadresse und einen Platz im Internet wo du deine Seite online stellst.
Inhaltsverzeichnis
Schritt 1: Domain und Webspace registrieren
Der erste Schritt auf dem Weg zur eigenen Seite ist der Domainname. Die Domain bezeichnet dabei den Namen der Seite (z.B. www.google.com), unter dem deine Webseite später zu finden ist.
Für die Registrierung der Domain gibt es verschiedenste Anbieter. Wir bevorzugen den Anbieter www.all-inkl.com wegen des umfangreichen Supports und des guten Preis-Leistungs-Verhältnis. Außerdem gibt es keine Mindestvertragslaufzeit und kurze Kündigungsfristen. Du kannst also ohne große finanzielle Risiken alles in Ruhe ausprobieren. Ein weiterer Vorteil ist die Ein-Klick Installation verschiedenster Softwarelösungen für Webseiten. Gerade für Einsteiger also eine gute Lösung.
Auf der Seite des Anbieters, gilt es jetzt die eigene Wunschdomain zu überprüfen. In dem Feld “Domain-Check” lassen sich der Name der Domain und die Endung prüfen.
Tipps zur Wahl eines guten Domainnames
- Fasse dich kurz: Zugegeben, das ist leichter gesagt als getan, denn je kürzer der Name, desto schwieriger ist eine Domain zu bekommen, aber lange Namen, möglicherweise mit vielen Bindestrichen sind schwerer zu merken und fehleranfälliger für Besucher.
- Beschränke dich auf die bekanntesten Domain-Endungen .de/.com/.net/.org diese sind am weitesten verbreitet und genießen das höchste Ansehen. Vermeide Umlaute im Domainnamen, da diese zu technischen Problemen führen können.
- Sei unkompliziert: Ein guter Domainname ist auf Anhieb zu verstehen und leicht zu merken. Wenig sinnvoll sind daher Fremdsprachen, Fachwörter und Abkürzungen.
- Nimm dir Hilfe: Freunde oder Bekannte können eine gute Quelle für Ideen sein. Nach welchen Begriffen würden sie bei einer Suchmaschine zu einem Thema suchen. Eine andere Möglichkeit bietet das Internet. Seiten wie https://domainr.com/ geben die Möglichkeit eine Idee auszuarbeiten indem Begriffe auf verschiedene Möglichkeiten durchgespielt werden.
- Nichts ist endgültig: Sollte dir der Name irgendwann nicht mehr gefallen, ist es möglich alle Inhalte auf eine neue Domain zu ziehen. Bei All-Inkl ist es möglich, drei verschiedene Domainnamen ohne Zusatzkosten zu registrieren. Alle Inhalte lassen sich mit einem Klick auf eine andere Domain verschieben.
Hinweis: Der Name der Domain (ohne www.) wird später auch für eine eigene, professionelle Mail-Adresse verwendet (Name@Domainname).
Der Domainname ist gefunden und steht noch zur Verfügung? Herzlichen Glückwunsch! Damit ist ein wichtiger Schritt zum erstellen der ersten eigenen Webseite geschafft. Auf zur Bestellung.


Durch einen Klick auf “Bestellung” geht es zur Auswahl des Tarifs. Für Einsteiger empfehlen wir den Privat-Plus-Tarif. Er bietet fünf Domains, mehr als genug Speicherplatz und alle nötigen E-Mail-Services zu einem günstigen Preis. Der Privat-Tarif bietet ebenfalls einen anständigen Umfang. Hier muss allerdings für jede Webseite separat ein Let’s-Encrypt-SSL-Zertifikat erworben werden, welches im Privat-Plus-Tarif bereits enthalten ist. Dieses Zertifikat sorgt dafür, dass das Schloss-Symbol in der Browser-Adress-Zeile angezeigt wird, was mittlerweile zur “Standard-Ausstattung” einer Webseite gehört.
Achtung: Andere Anbieter bieten Domains teilweise zu deutlich günstigeren Preisen an. Dabei fehlen jedoch grundlegende Zugaben, die auf andere Weise erworben werden müssen. Genügend Speicherplatz und E-Mail-Service sollte bei jeder Domain vorhanden sein.
Hinweis: All-Inkl bietet die Möglichkeit E-Mail-Postfächer und Weiterleitungen unter deinem Domain-Namen einzurichten. Wenn du aber Gmail als deinen E-Mail-Anbieter benutzen und deine E-Mails nicht über All-Inkl laufen lassen willst, benötigst du den Private Plus Tarif, da dieser es ermöglicht, die DNS-Einstellungen zu ändern. Mehr dazu weiter unten in der Anleitung.
Beim nächsten Bestellschritt wird der Name der Domain mit der entsprechenden Endung abgefragt. Die weitere Bestellung läuft wie jede gewöhnliche Bestellung ab.
Nachdem die Bestellung abgeschlossen ist, auch ohne Freischalten des Accounts, erhälst du eine Bestätigungsmail im angegebenen Postfach. In dieser Mail finden sich Informationen zu der registrierten Domain, sowie Zugangsdaten die für die Einrichtung und Bearbeitung der Seite benötigt werden. Mit diesen Zugangsdaten geht es weiter. Als nächstes schauen wir uns an, wie wir die Seite einrichten.
SSL aktivieren
Logge dich unter kas.all-inkl.com in deinen Account ein. Klicke auf “Domain” und dann bei der Domain, bei der du SSL aktivieren möchtest, auf “Bearbeiten”.

Klicke bei “SSL-Schutz” auf bearbeiten und anschließend auf “Let’s Encrypt”. Stelle “SSL aktivieren” und “SSL erzwingen” auf Ja und speichere die Änderungen.
Schritt 2: WordPress einrichten
Das Video wird von YouTube eingebettet und erst beim Klick auf den Play-Button geladen. Es gelten die Datenschutzerklärungen von Google.
WordPress ist ein CMS. CMS steht für Content Management System und beschreibt ein Programm, mit dem wir unsere Seite bearbeiten, Texte und Bilder einpflegen. Du kannst also ohne Programmierkenntnisse deine Webseite bequem im Browser bearbeiten ohne das es komplizierter wird als Word und co. Über das KAS (Kunden Administrations System) von All-inkl lässt sich einfach und schnell ein CMS auswählen und installieren.
Dazu gehen wir als ersten in den Kundenbereich oben rechts auf www.all-inkl.com. Dort gibt es die Möglichkeit sich in der Membersarea und im KAS einzuloggen. In der Membersarea werden Kundendaten und Rechnungen bearbeitet, während im KAS die Website verwaltet wird. Wir loggen uns im KAS ein. Die Zugangsdaten befinden sich in der Bestätigungsmail von All-inkl.
Zugegeben, die Seite und die Infos sehen auf den ersten Blick sehr technisch aus, aber davon müssen wir uns nicht abschrecken lassen. Uns interessiert der Menüpunkt “Software installieren”.
Hier wird uns die Möglichkeit gegeben, ein CMS auszuwählen und direkt zu installieren. Wir entscheiden uns für WordPress. Sehr einfache Bedienung und vielfältige Möglichkeiten stehen für uns im Vordergrund und genau das bietet WordPress an. Wenn du WordPress in der Kategorie Blog ausgewählt hast, öffnet sich der Installationsassistent in dem du die Konfiguration vornehmen kannst. Im Moment ist nur eine Domain in dem Account registriert, daher können wir auch nur eine auswählen.
Eine Datenbank ist ebenfalls noch nicht vorhanden, also legen wir eine neue an. Der Kommentar ist frei wählbar und dient der Wiedererkennung. In der Datenbank werden alle Inhalte der Website gespeichert.
In Schritt 4 wählen wir unsere Login-Daten aus. Der Benutzername ist frei wählbar. Als Mail-Adresse muss eine Adresse angegeben werden, auf die du jederzeit Zugriff hast, da an diese die Zugangsdaten gesendet werden. Jetzt noch die Häkchen setzen und die Installation starten.
Anschließend wird die Installation automatisch ausgeführt. Nach etwa zehn Minuten ändert sich die Nachricht, dass die Installation abgeschlossen wurde. Jetzt können wir einen ersten Blick auf unsere Seite werfen.
Schritt 3: Deine Webseite bearbeiten
Es ist getan! Die Domain ist registriert und WordPress ist eingerichtet. Damit geht es jetzt ans Eingemachte.
Wir loggen uns bei WordPress unter dem Link ein, den wir in der Mail mit den Zugangsdaten bekommen habe. Der Link setzt sich zusammen aus dem Namen der Domain plus /wp-admin also z.B. http://domain.com/wp-admin.
Benutzername und Passwort finden wir ebenfalls in der Mail. Nachdem wir eingeloggt sind, kommen wir auf das Dashboard des Backends.
Hinweis: Erklärung Backend – Frontend: Deine WordPress-Seite ist in zwei Bereich unterteilt, das Frontend und das Backend.Im Backend wird die Seite bearbeitet. Texte und Bilder werden eingepflegt, angepasst und angeordnet. Dieser Bereich ist passwortgeschützt. Das Frontend ist der sichtbare Bereich der Website, also der Teil den jeder sieht, wenn er auf deine Domain geht.
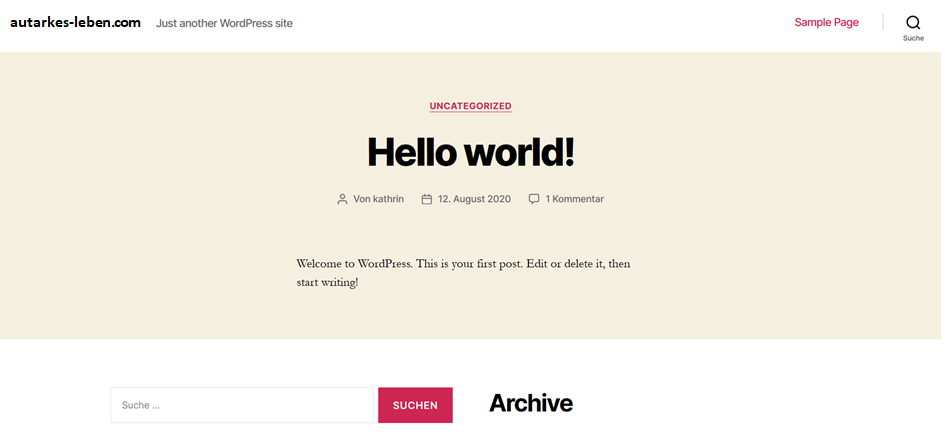
Beginnen wir zunächst mit dem Backend. Nach dem Login landen wir im Dashboard des Backends, das sollte bei dir jetzt ungefähr so aussehen:

Wenn du mit der Maus oben links über “autarkes-leben.com” fährst, kommst du mit einem Klick auf “Zur Website” tatsächlich auf unsere eigene kleine Website (Frontend).
Tadaaaaa!

Zugegeben, noch kein Meisterwerk aber durch die Voreinstellungen von WordPress haben wir unsere erste kleine Website erstellt.
WordPress gibt uns bereits einige Vorschläge, um unsere Seite anzupassen. Im Backend unter “Design” landen wir im “Customizer”. Dort ist es möglich, Inhalte der Seite einfach zu verändern.
Hier lassen sich Bilder, Überschriften, das Menü und auch das ganze Theme wechseln. Das Theme (oft auch Template genannt) bezeichnet eine Art Schablone, nach der die ganze Website aufgebaut ist. Farben, Position der Seiteninhalte, das Aussehen und vieles mehr sind dort vorgegeben. Standardmäßig ist “Twenty Nineteen” eingestellt, welches besonders für Blogs geeignet ist. Unter “Neues Theme hinzufügen” findet sich eine große Auswahl weiterer Themes, die jederzeit gewechselt und dem eigenen Bedarf angepasst werden können.
Grundlegende WordPress-Einstellungen vornehmen
Es gibt eine Reihe an grundlegenden WordPress-Einstellungen, die wir jedem empfehlen vorzunehmen:
- Webseiten-Titel & -Untertitel hinterlegen
Den Webseiten-Titel & -Untertitel, den du bei WordPress hinterlegst, wird später in den Suchmaschinen wie Google angezeigt, wenn jemand nach dir oder deiner Webseite sucht.
Gehe dazu zu “Einstellungen” > “Allgemein” und passe Titel und Untertitel deiner Webseite an.
- Startseite und Beitragsseite festlegen
Standardmäßig zeigt WordPress auf der Startseite die letzten Blogartikel an. Wenn du möchtest kannst du dies aber ändern und eine deiner Seiten als Startseite/Homepage sowie eine Beitragsseite festlegen. Die Startseite wird dann unter deiner Domain, z.B. www.meinedomain.com, angezeigt. Für die Beitragsseite ist es ausreichend, dass du eine leere Seite anlegst und diese beispielsweise “Artikel” nennst. Wenn du diese Seite nun als Beitragsseite festlegst, zeigt WordPress hier immer automatisiert alle Blogartikel an.
Gehe dazu zu “Einstellungen” > “Lesen” und lege die Seiten für die Homepage und die Beitragsseite fest.
- Permalinks anpassen
Der Permalink ist der gesamte Link einer bestimmten Seite oder Artikel deiner Webseite, z.B. “www.deinedomain.com/artikelname”. Standardmäßig fügt WordPress in diesen Link das Erstellungsdatum ein. Das finden wir nicht so ansprechend, denn es bläht den Link auf, ist schwerer zu merken und das Erstellungsdatum ist für die meisten Webseiten ohnehin nicht besonders relevant. Falls dir das Datum wichtig ist, empfehlen wir dir es direkt beim Blogartikel selbst anzuzeigen, was bei den meisten Themes möglich ist.
Damit der Permalink lediglich den Beitragsnamen anzeigt, gehe zu: “Einstellungen” > “Permalink” und wähle die Option “auf Beitragsname stellen” aus
- Sidebar verschlanken: Meta, Archiv rausnehmen
Über “Design” > “Widgets” kannst du die Sidebar (Seitenleiste) anpassen, die standardmäßig bei allen Beiträgen am rechten Rand angezeigt wird. Standardmäßig zeigt WordPress hier die Meta-Daten deiner Webseite sowie ein Archiv z.B. mit allen Beiträgen aus 2019 an. Wir finden diese Informationen nicht besonders relevant für den Besucher und empfehlen daher diese zu entfernen.
Ein professionelles Theme einrichten – das Astra-Theme
Bei WordPress gibt es zahlreiche kostenlose als auch professionelle (kostenpflichtige) Themes zur Auswahl. Auf Seiten wie www.themeforest.net gibt es eine große Auswahl kostenpflichtiger Themes.
Ein professionelles Theme bietet für gewöhnlich umfangreichere und vorgefertigte Funktionen (z.B. für Shops), einen Support-Service, professionelleres Aussehen und öfter auch einen eigenen “Page-Builder” der es dir ermöglicht, das Aussehen deiner Seite bequem im Browser weiter individuell zu gestalten. Aufgrund dieser Vorteile, nutzen wir derzeit vor allem diese zwei Themes:
- Astra Template – Auf Performance optimiertes WordPress-Themes, das sehr einfach zu bedienen und schnell ist. Nutze ich aktuell auch auf dieser Seite hier. Es gibt eine kostenlose Variante und eine umfangreichere Pro-Version. Das Astra-Theme lässt sich hervorragend in Kombination mit dem kostenlosen Page-Builder “Elementor” verwenden. Damit wird das Erstellen professioneller Seiten zum Kinderspiel.
- DiviTheme – eines der besten WordPress Premium-Themes, das auf vielen meiner Seiten zum Einsatz kommt. In dem Template ist einfach alles enthalten, was du für deine Seite benötigst. Mit dem dazugehörigen “Divi-Builder” kannst du kinderleicht ansprechende Seiten erstellen.
Astra installieren
Die kostenlose Version von Astra kann wie oben beschrieben eingerichtet werden. Gehe zu “Design” > “Themes” und dann auf “Theme hinzufügen”. Gebe nun “Astra” ein und installiere das Theme.
Wenn du dich direkt für den größeren Funktionsumfang des Astra-Pro-Themes entschieden hast, kannst du dieses hier erwerben. Die Pro-Version ermöglicht dir beispielsweise ein Blog-Raster für deine Blogartikel einzurichten, mehrere Seiten-Layouts zu hinterlegen, mehr Funktionen beim Einrichten des Menüs (Top- und Above-Menü, Mega-Menü) und vieles mehr.

Kinderleicht professionelle Seiten bauen mit dem Elementor Page-Builder
Wie bereits erwähnt verwenden wir häufig das Astra-Theme in Kombination mit dem Elementor Page-Builder. Mit Elementor kannst du Seiten Stück für Stück bauen und vorgefertigte Blöcke einbinden, z.B. Text, Überschrift, Bild, Video, Kontaktformular usw. Das besondere ist, dass du die Seite “Zeile für Zeile” baust und bei jeder Zeile entscheidest, wie viele Spalten du haben möchtest. So lassen sich sehr professionelle Designs in Kürze umsetzen.
Den Elementor Page-Builder gibt es in einer kostenlosen und in einer Pro-Version. Für den Anfang ist die kostenlose Version ausreichend. Außerdem gibt es noch das kostenlose Plugin “Essential Addons for Elementor” was, wie der Name schon sagt, die kostenlose Elementor-Version um wesentliche Funktionsblöcke ergänzt.
Installation
Der Elementor Page-Builder (sowie das Plugin “Essential Addons for Elementor”) wird unter “Plugins” > “Installieren” installiert und aktiviert.
Verwendung
Bei jeder Seite oder Beitrag, den du erstellst (“Seiten” > ” Seite erstellen” bzw. “Beitrag” > “Beitrag erstellen”) kannst du auswählen, ob die die Seite mit dem Standard WordPress-Editor oder mit Elementor erstellen bzw. bearbeiten möchtest.
Wir erstellen die meisten Seiten (z.B. Startseite, Über-mich-Seite, Empfehlungs-Seite) mit Elementor.
Blogartikel erstellen wir wiederum meistens mit dem Wordpres-Standard-Editor Gutenberg. Dieser ist ausreichend wenn es hauptsächlich um Text geht und der Gutenberg-Editor bietet mittlerweile auch gute Möglichkeiten verschiedene Funktionsblöcke einzubinden, wenn auch nicht ganz so flexibel und umfangreich wie der Elementor Page-Builder.

Bilder für deine Webseite
Kostenlose Bilder gibt es online zum Beispiel bei www.pixabay.com. Mit Google lassen sich auch weitere, kostenlose Datenbanken finden. Wichtig ist bei Bildern im Internet immer auf die Lizenz zu achten, damit ihr nicht abgemahnt werden könnt. Public Domain Bilder könnt ihr beliebig verwenden und alternativ empfiehlt sich die Creative Commons Lizenz.
Menü anpassen
Die ersten Seiten und Artikel sind eingerichtet – jetzt brauchen wir ein Menü damit sich die Nutzer auch gut auf unserer Seite zurecht finden.
Dieses kannst du unter “Design” > “Menüs” einrichten und Seiten, Beiträge oder Kategorien (siehe linke Spalte) als Menüpunkte verwenden (siehe rechte Spalte). Hier kannst du sowohl das Hauptmenü als auch das Fußzeilen-Menü (Impressum, Datenschutz usw.) einrichten.

Affiliate-Produkte auf deiner Webseite einbinden
Bei den meisten Webseiten bietet es sich an, hier und da Produkte zu erwähnen und diese dann auch zu bewerben. Beim sogenannten Affiliate-Marketing bekommst du eine Provision, wenn ein Kunde über deinen Link etwas kauft. Der bekannteste Anbieter im Bereich Affiliate-Marketing ist Amazon. In diesem Video zeigen wir dir, wie du dich für das Amazon-Partnerprogramm registrierst und Produkte in deine Webseite einbindest.
Das Video wird von YouTube eingebettet und erst beim Klick auf den Play-Button geladen. Es gelten die Datenschutzerklärungen von Google.
Zusammenfassung
Wir haben Schritt für Schritt eine Website aus dem Nichts aufgezogen. Zur Übersicht hier nochmal alle Schritte zusammengefasst:
Schritt 1: Domain und Webspace registrieren:
Unter www.all-inkl.com wird der Domainname der Webspace registriert.
Schritt 2: CMS System einrichten:
Unter https://all-inkl.com/login/ loggen wir uns ein und richten das CMS WordPress ein unter “Software installieren”
Schritt 3: Astra installieren:
Unter https://wpastra.com erwerben wir das Astra-Pro-Theme und installieren es bei WordPress unter “Plugins”
Schritt 4: Deine Webseite bearbeiten:
Wir haben dir gezeigt, wie du Seiten, Beiträge, ein Menü und vieles mehr einrichten kannst.
Weitere Schritte
Professionelle Mail-Adresse einrichten
In unserem KAS-System (https://all-inkl.com/login) können wir problemlos eine Mail-Adresse einrichten, die unseren Domainnamen enthält. Unter E-Mail>E-Mail-Postfach richten wir einfach ein Postfach mit der Wunschadresse ein. Dabei steht nach dem @ immer der Name unserer Domain. Dabei reicht es eine E-Mail-Adresse auszusuchen und ein Passwort einzugeben. Der Rest kann so bleiben wie er ist.
Beim Klick auf “Speichern” erhalten wir die Nachricht, dass das Postfach angelegt wird. Unter E-Mail>E-Mail-Postfach finden wir unser neues Postfach.Ein Klick auf das Symbol mit den beiden Computern bringt uns direkt in unser E-Mail-Postfach. Die Daten könnt ihr dann aber auch nutzen um eure E-Mails über euer E-Mail-Programm oder Gmail abzurufen.
Google Analytics einbinden
Wie viele Besucher hat meine Website? Wie lang ist die durchschnittliche Verweildauer meiner Besucher? Welche Inhalte sind am erfolgreichsten? Alles Fragen, die auftauchen, wenn man ein Internetangebot zur Verfügung stellt. Antworten liefert Google Analytics, der Webanalysedienst des größten Suchmaschinenanbieters der Welt.
Dieser kann auf verschiedene Arten mit der eigenen WordPress-Website verknüpft werden. Etwa mit oder ohne Hilfe eines Plug-ins. Zunächst dazu, wie der Google-Analytics-Code eigenhändig implementiert werden kann.
Zunächst melden wir uns bei Google Analytics an unter https://analytics.google.com. Durch eine Klick auf “Anmelden” landen wir auf der Anmeldeseite und müssen allerlei Informationen angeben. Wir füllen alle Kästchen aus und setzen alle Checkboxes.
Sind wir einmal angemeldet landen wir sofort unter “Tracking Code” in Google Analytics. Dort finden wir ein Stück Code, das wir in WordPress einbinden können um Analytics zu implementieren installieren wir das Plugin “Insert Header and Footer Scripts” und fügen den Tracking Code in den Header-Bereich ein. Fertig! Bis die Daten verfügbar sind, kann es allerdings ein paar Stunden dauern.
Als nächstes kümmern wir uns im Rahmen gesetzlicher Vorgaben um Impressum und Datenschutz.
Rechtliches
Impressum und Datenschutz
Nach geltendem deutschen Recht muss jede Website, die nicht nur zu privatzwecken genutzt wird, ein Impressum und Hinweise zum Datenschutz enthalten.
Um hier keine Fehler zu machen, holen wir uns Hilfe vom Experten.
Auf https://www.e-recht24.de/impressum-generator.html können wir uns kostenlos einen Datenschutz- und Impressumstext erstellen lassen.
Dazu müssen wir einige Informationen angeben. Je nachdem, welche Inhalte unsere Website haben wird, müssen die entsprechenden Häkchen gesetzt werden.
Nachdem wir alle Seiten durchgearbeitet haben, können wir uns eine E-Mail schicken lassen, mit der wir unsere E-Mail-Adresse bestätigen können. Wenn wir das getan haben, erhalten wir Impressum und Datenschutz als jeweils eigene PDF per Mail.
Seiten erstellen und einbinden
Für Datenschutz und Impressum müssen wir jeweils eine neue Seite erstellen. Diese füllen wir einfach mit dem Text aus den PDFs. Ein einfaches Textfeld genügt in diesem Fall.
Um die Links zu den Seiten einzubinden nutzen wir den Footer. Unter “Design” > “Customizer” können oder unter “Design” > “Menü” können wir das Footer-Menü einrichten. Auf autarkes-leben.com haben wir das Footermenü über den Customizer mit folgendem HTML-Code eingebunden:
<a href=”http://autarkes-leben.com/Datenschutz” target=”_blank”>Datenschutz</a> | <a href=’http://autarkes-leben.com/impressum” target=”_blank”>Impressum</a>
Damit sind Impressum und Datenschutz nach aktuellen, gesetzlichen Regelungen gegeben und wir sind rechtlich abgesichert.
Cookies
Nach geltendem EU-Recht ist ein Hinweis auf die Benutzung von Cookies einzupflegen. Eine ausführliche Behandlung des Themas findest du hier. Diesen Hinweis können wir ganz einfach über ein Plugin einblenden lassen.
Unter Plugins>Installieren suchen wir das Plugin EU Cookie Law, installieren und aktivieren es. Wir finden die Einstellungen für das Plugin unter Einstellungen>EU Cookie Law. Dort können wir ganz oben die Funktionen aktivieren. Wenn wir keine weiteren Einstellungen vornehmen, erscheint unten Rechts auf unserer Seite der Hinweis auf die Cookies
Damit ist die Einrichtung des Cookie-Plugins abgeschlossen.
In Deutschland gibt es leider sehr viele komplizierte rechtliche Bedingungen auf die man achten muss und auch wenn dies ein unbeliebtes Thema ist, solltest du dich damit auseinandersetzen. Wenn du dich hier umfassender informieren willst, findest du hier einen Kurs der mit dir alle rechtlichen Schritte ausführlich durchgeht.
Abschluss – deine eigene Webseite ist erstellt
An dieser Stelle endet die Einleitung für die erste Website. Es folgen noch weitere Anleitungen für fortgeschrittene Projekte. Dort soll es um andere, interessante Elemente gehen, aber auch um das Erstellen einer Shop-Seite. Außerdem lernen wir etwas über Suchmaschinenoptimierung.
Solltest du noch Fragen haben kannst du uns über die Webseite oder den Live-Support Chat erreichen.
Wir wünschen viel Erfolg mit der ersten, eigenen Website!

Moin. Ich bin Thomas und ich mache Online-Business. Ich hab in den letzten 10 Jahren über 100 digitale Geschäftsmodelle aufgebaut und begleitet. In meinem Newsletter und meinem Podcast “Wunderliche Weltklugheit” teile ich meine Fortschritte mit dir. Aktuell habe ich mehrere Bestseller-Bücher im Bereich Finanzen/Online-Business und die Online-Business-Akademie, die dir zeigt, wie du ebenfalls erfolgreich ein Online-Business mit digitalen Produkten starten kannst.